Ownself Go
Watch our Finale presentation on YouTube!
What is Ownself Go?
A set of exercises in Figma to teach non-design colleagues about Figma and its useful shortcuts to improve handoff.
What motivated you to build this product?
We realised that the handoff from designers to engineers was not smooth sailing all the time and there were gaps that could be improved. There were differences in understanding how flows worked and differing expectations from each other. Some teammates were unfamiliar with how to navigate around Figma.
We created the playground to help introduce and onboard new teammates onto Figma through a series of mini activities and exercises. We were inspired by Figma playground files where they released a file for users to try out every new feature launch.
What were the key challenges you faced in building Ownself Go?
One of the biggest challenges was figuring out how to teach non-designers Figma in a way that was easy, fun, and understandable for them to try it out by themselves at their own time, without being beside them.
We identified four main areas to teach, ranging from basic to useful and fun activities. The four areas were Navigation, Implementation, Feedback and Break Room.
Navigation: We designed a fun little activity where engineers had to move around and explore the Figma space with a series of shortcuts and find frames.
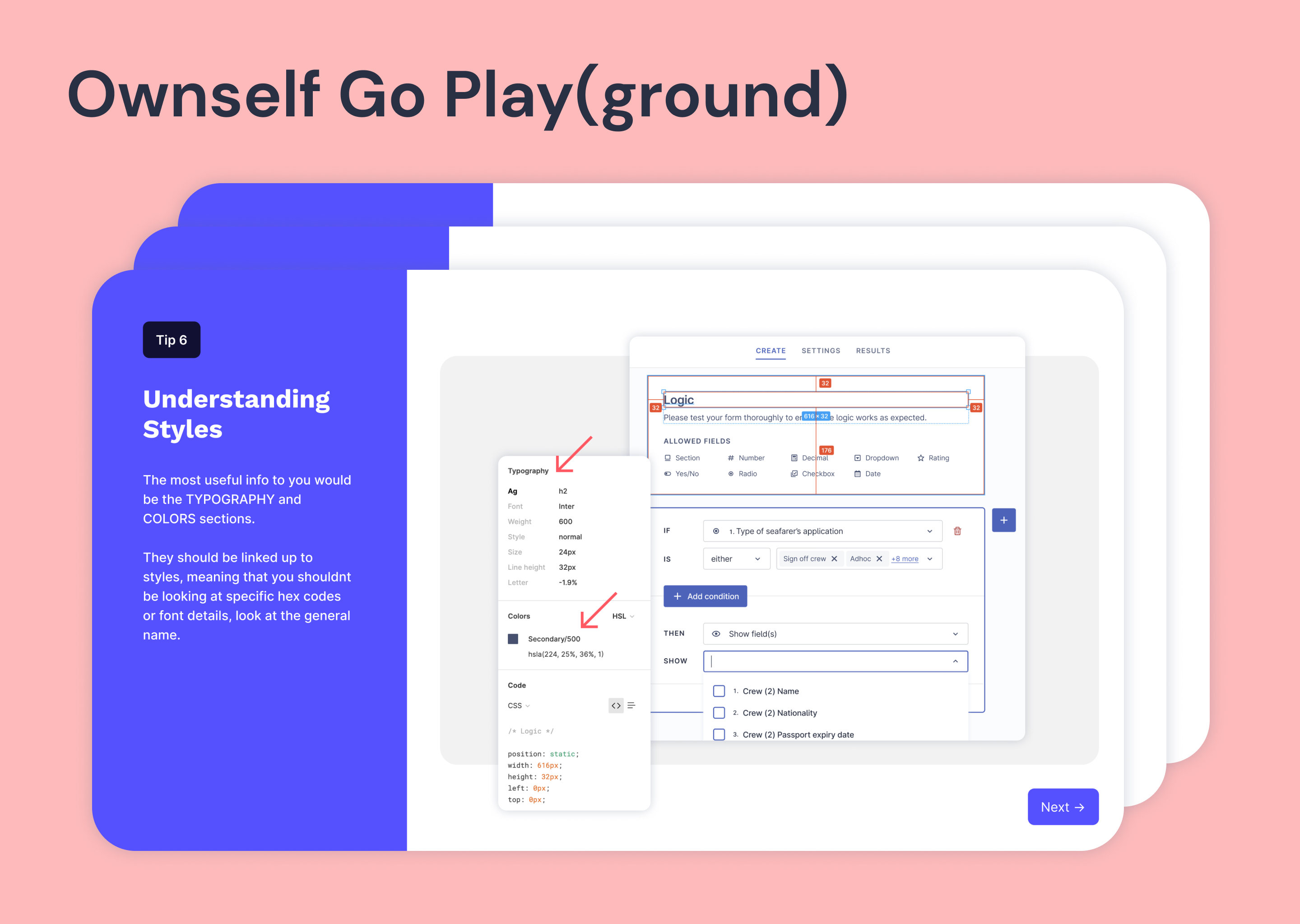
Implementation: We curated the most useful tips to teach engineers how to annotate our hand offs and how they could bring the design to implementation.
Feedback: In the feedback section, we focused on communication within Figma. For example, we taught teammates how to use the commenting function on Figma as well as the cursor chat for quick communication.
Break Room: We knew that having fun would be a huge part of making this project successful and making learning enjoyable. We created a “decorate your donut” where anyone using this file could just select a frame and their name, and then create their own donut. The idea was that the file would be full of little creations that teammates have made, creating a little easter egg treat for the next person who explores the file.”
What is the product vision for Ownself Go?
We see design education as a large mission of the design team here in OGP, and it starts with educating and involving non-design teammates in design thinking. Ownself Go Playground is merely one of the ways in which we hope to propagate design practices.
We also hope to officially get added to the onboarding document for new teammates of course!
Fun facts!
One interesting finding:\
Even though we work with our teammates all the time, it was quite eye opening observing how they used Figma and what they looked out for as they navigated the file. In some instances, it was also heartwarming to see teammates taking an interest in understanding and wanting to get educated about design, understanding design patterns and guidelines.”
One thing you’d have done differently:\
For Hack for Public Good itself, we specifically focused on creating the playground for engineers although we would have loved to create a playground for our product managers as well.
We would also have loved to observe how our colleagues used the playground we created and to improve from there!
Takeaway/learnings:\
We have a newfound understanding of what engineers lookout for and what their concerns are when implementing our designs. We’ve both gotten a lot more empathetic through this process of trying to understand our teammates’ pain points.